Logos
Be proud of using our logo, and allow it to dominate. Go for the signature with the unadorned flat red background – it’s the same as the print version. Avoid ones with gradients, embossed or 3D effects.
Keep the logo clear
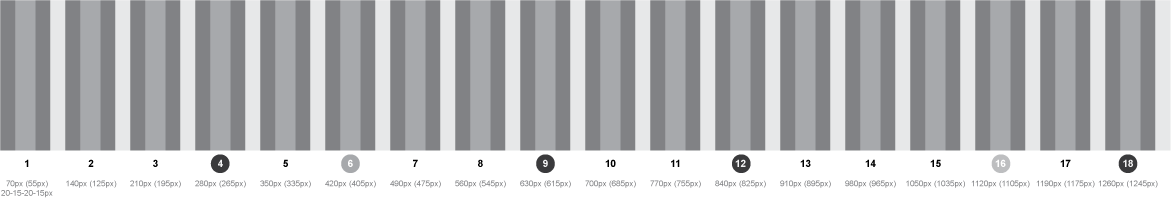
Never let text overlap the logo or touch its outer box. It’s all about the 10% rule: make sure there’s a clear zone of at least 10% of the logo’s height; don’t let text sneak any closer.

Stick to the right size
With logos, size matters. Our online minimum keeps ours readable. It’s 90x58px pixels. But you might need to go even smaller for things like favicons or mobile resolutions.
Make smart sub-brand logos
Capitalise the initials for products or services. The service name goes to the right of the Which? signature. Put it on one line in black Stag Sans Semibold. If this won’t work, wrap the name onto two lines or use a shorter alternative.